 Slash » 27 окт 2017, 07:45
Slash » 27 окт 2017, 07:45
Доброго времени суток!
На форуме есть тема "
Обмен сообщениями на форумах", куда я зашел, чтобы найти, какой нибудь форум для обмена постами, стал просматривать предлагаемые форумы. Перехожу на один форум, который очень долго грузился (не буду говорить, что это был за форум). Я прождал ~7 секунд, прежде, чем появились детали страницы, на полную загрузку страницы ушло ~15 секунд.
Этот форум подарил мне идею написать этот пост.
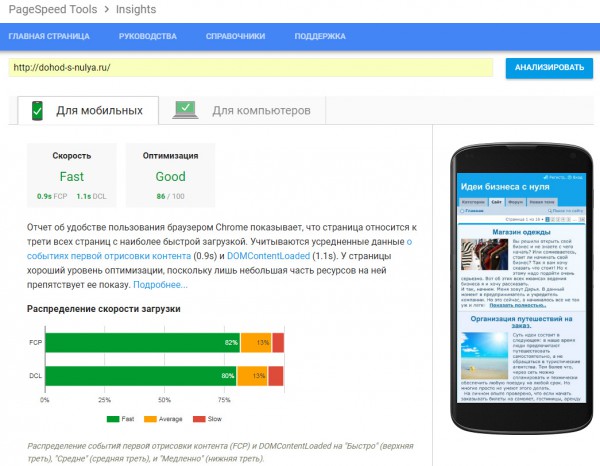
 uskorenie_sayta.jpg [ 257.71 КБ | Просмотров: 3830 ]
uskorenie_sayta.jpg [ 257.71 КБ | Просмотров: 3830 ]
Понятное дело - это "грустная песня", с такой скоростью надо, что то делать, что делать расскажу чуть ниже. Прежде, отвечу на два вопроса.
Первый вопрос:
Что дает "хорошая" скорость сайту? Ведь главное это качественный, уникальный контент и бла, бла, бла... Это дает удобство вашим пользователям и позицию выше в поисковой выдачи.
Обычно, после этого ответа, мне задают второй вопрос:
Как может скорость сайта зависеть на позицию в результатах поиска? Отвечаю: Поисковые системы стараются отобрать на первые места те сайты, которые не только имеют качественный и уникальный контент, но и удобны в использовании (для пользователя). В удобство использования входит много всего, навигация, структура, даже цвета могут сыграть не малую роль в удобстве, и еще, и еще... Медленная скорость - это же не удобно. Даже если ваш сайт при медленной работе будет в топе, то из за многочисленных отказов, он постепенно будет падать вниз. Отказ ПС - закрытие сайта, сразу после открытия. Многие пользователи, которые переходят на медленный сайт, закрывают его, не дождавшись полной загрузки страницы (это отказ).
И так, что же надо делать, чтобы ускорить работу?
У Google есть замечательный сервис:
PageSpeed Insights, уверен, вы им не однократно пользовались, ну или хотя бы слышали про него. Вот он та нам и поможет. Данный сервис дает полезные советы, о том, что можно сделать, чтобы немного ускорить работу сайта.
Что может посоветовать PageSpeed Insights?
- Удалить блокирующий код.
- Сжать CSS и JS.
- Сократить HTML.
- Оптимизировать картинки.
- Использовать кеш браузера.
- Сократить время ответа.
И так далее.
Беда в том, что не все понимают, как правильно сделать, то, что порекомендовал PageSpeed Insights. Немного растолкую.
Совет:
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы - означает, что в "голове" страницы имеются подключенные .css или .js файла, они
блокируют, то есть загрузка самой страницы, как бы останавливается до того момента, как будет полностью загружен подключаемый файл, после чего продолжается загрузка страницы. Разумеется, если есть возможность перенести подключаемые файлы, то перенесите их вниз, до тега </body>. Тут получится так (с переносом .css файлов): сначала загрузится "бесформенная" страница, а как будет загружен файл стиля, страница станет такой, как ее клепали разработчики. То есть пользователь будет наблюдать своего рода превращение из "не понять чего" в "вау!". Хочу сказать, что такое превращение для кого то может быть неудобным. Допустим, у меня на сайте блочная верстка, ширина блоков прописана в .css файле, в одном из блоков находит адаптивная реклама (размеры рекламного блока подбираются по размеру блока, в котором находится). Если реклама будет загружена прежде, чем размеры "носителя" это рекламы, то получится, что рекламный блок выходит за границу всех блоков.
Совет:
Используйте кеш браузера. Загрузка страницы, обычно не ограничивается одним HTML, к самой странице подключаются разные файлы, картинки, шрифты, файлы стиля, JavaScript и другое. К некоторой части из этого списка и рекомендует Google использовать кеш. Сделать это можно при помощи файла ".htaccess", что находится в корне сайта, прописав туда необходимые команды и время хранения.
Продолжение следует
Доброго времени суток!
На форуме есть тема "[url=https://dohod-s-nulya.ru/viewtopic.php?f=3&t=26]Обмен сообщениями на форумах[/url]", куда я зашел, чтобы найти, какой нибудь форум для обмена постами, стал просматривать предлагаемые форумы. Перехожу на один форум, который очень долго грузился (не буду говорить, что это был за форум). Я прождал ~7 секунд, прежде, чем появились детали страницы, на полную загрузку страницы ушло ~15 секунд.
Этот форум подарил мне идею написать этот пост.
[center][attachment=0]uskorenie_sayta.jpg[/attachment][/center]
Понятное дело - это "грустная песня", с такой скоростью надо, что то делать, что делать расскажу чуть ниже. Прежде, отвечу на два вопроса.
Первый вопрос: [i]Что дает "хорошая" скорость сайту?[/i] Ведь главное это качественный, уникальный контент и бла, бла, бла... Это дает удобство вашим пользователям и позицию выше в поисковой выдачи.
Обычно, после этого ответа, мне задают второй вопрос: [i]Как может скорость сайта зависеть на позицию в результатах поиска?[/i] Отвечаю: Поисковые системы стараются отобрать на первые места те сайты, которые не только имеют качественный и уникальный контент, но и удобны в использовании (для пользователя). В удобство использования входит много всего, навигация, структура, даже цвета могут сыграть не малую роль в удобстве, и еще, и еще... Медленная скорость - это же не удобно. Даже если ваш сайт при медленной работе будет в топе, то из за многочисленных отказов, он постепенно будет падать вниз. Отказ ПС - закрытие сайта, сразу после открытия. Многие пользователи, которые переходят на медленный сайт, закрывают его, не дождавшись полной загрузки страницы (это отказ).
И так, что же надо делать, чтобы ускорить работу?
У Google есть замечательный сервис: [url=https://developers.google.com/speed/pagespeed/insights]PageSpeed Insights[/url], уверен, вы им не однократно пользовались, ну или хотя бы слышали про него. Вот он та нам и поможет. Данный сервис дает полезные советы, о том, что можно сделать, чтобы немного ускорить работу сайта.
Что может посоветовать PageSpeed Insights?
- Удалить блокирующий код.
- Сжать CSS и JS.
- Сократить HTML.
- Оптимизировать картинки.
- Использовать кеш браузера.
- Сократить время ответа.
И так далее.
Беда в том, что не все понимают, как правильно сделать, то, что порекомендовал PageSpeed Insights. Немного растолкую.
Совет: [b]Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы[/b] - означает, что в "голове" страницы имеются подключенные .css или .js файла, они [color=#999999]блокируют[/color], то есть загрузка самой страницы, как бы останавливается до того момента, как будет полностью загружен подключаемый файл, после чего продолжается загрузка страницы. Разумеется, если есть возможность перенести подключаемые файлы, то перенесите их вниз, до тега </body>. Тут получится так (с переносом .css файлов): сначала загрузится "бесформенная" страница, а как будет загружен файл стиля, страница станет такой, как ее клепали разработчики. То есть пользователь будет наблюдать своего рода превращение из "не понять чего" в "вау!". Хочу сказать, что такое превращение для кого то может быть неудобным. Допустим, у меня на сайте блочная верстка, ширина блоков прописана в .css файле, в одном из блоков находит адаптивная реклама (размеры рекламного блока подбираются по размеру блока, в котором находится). Если реклама будет загружена прежде, чем размеры "носителя" это рекламы, то получится, что рекламный блок выходит за границу всех блоков.
Совет: [b]Используйте кеш браузера[/b]. Загрузка страницы, обычно не ограничивается одним HTML, к самой странице подключаются разные файлы, картинки, шрифты, файлы стиля, JavaScript и другое. К некоторой части из этого списка и рекомендует Google использовать кеш. Сделать это можно при помощи файла ".htaccess", что находится в корне сайта, прописав туда необходимые команды и время хранения.
Продолжение следует

